Consumers expect every business to have a website nowadays. And why wouldn’t they? Considering our first instinct is to ‘Google it’ when we have a query, want to quickly find a product or service, or check a business’s contact details or opening hours, it’s business suicide not to be online.
In spite of this, a recent study revealed that 45% of small businesses don’t have a website, while 36% only use their website to communicate news to their customer base. Yet, with so much value to be gained from going digital – decreased marketing costs and increased reach being just two benefits – having a website (and using it effectively) to market your business is an absolute must in today’s marketplace.
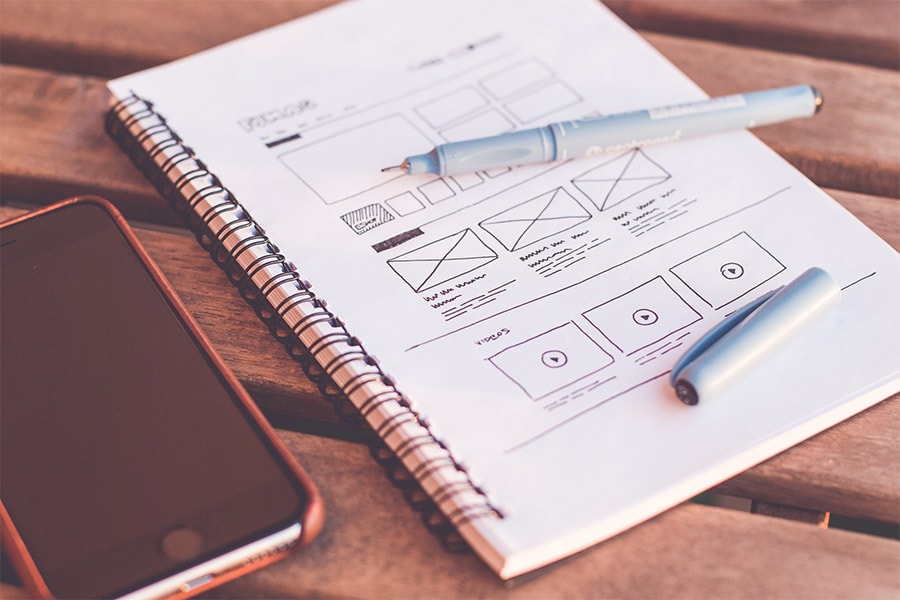
Websites inform your customers, allow them to gather inspiration, and in many instances complete transactions. Of course, your website should clearly outline what your company does, but it’s the design of a site that can really convert people into customers.
So, what web design best practices and tips should you keep in mind, whether you are starting from scratch or looking to redesign?
Make it work on all devices
Statcounter, which tracks internet use across 2.5 million websites, found that 51.3% of pages loaded in October 2016 were from smartphones and tablets – the first time that this had surpassed desktop usage. This figure highlights that mobile devices are the only source of internet access for some people, or that they remain the top choice due to ease of use.
Google announced that, in 2017, it would be prioritising websites that are mobile-friendly by creating a mobile index and a desktop index, with the former taking priority in search results. With Google now focusing heavily on showing search results that provide customers with the best user experience, businesses can no longer afford to have a non-responsive website.
Put simply, a website that’s built using responsive web design (RWD) principals will automatically alter depending on how the user is viewing it. This means it will adjust between mobile, tablet, laptop and PC screens, changing the structure of your website in order to provide the user with the best experience on the screen they are using.

It's never been more important to have a website that adapts to all screen sizes
Responsive design is an easy concept in principle, but it does come with challenges. While you may be thinking you can just shrink your current desktop version into mobile form, think again. You’ll need to consider how text will look on a mobile version; long paragraphs of text can create pages of content for the user to scroll through, which is not user-friendly.
You’ll also need to ensure that images are scaled to fit the design spec, as well as load optimally on a mobile device. In addition, navigation menus may need to be altered, with drop-downs the best option if you have lots of different pages.
When designing, you should consider the needs of your audience and build your website accordingly. For some businesses, this might mean adopting a mobile-first strategy, building for the smallest screen possible before scaling up. However, if your website is likely to be viewed as often on a desktop as it is on mobile, a ubiquitous approach may be advisable.
Keep it simple
A website may be the first impression that a customer has of your business, so it’s important that you make it an engaging and easy experience.
People are often visiting your site to find something specific – be it anything from a certain product to your opening hours – which is why it’s essential that each aspect of your website is well executed and allows the user to find what they need quickly. If your website is difficult to navigate, there’s a good chance you’ll lose custom.
Are users able to tell what you do instantly? Are your services explained in layman’s terms to the user, rather than using industry jargon? Are contact details easily found both on a page and in the footer? Are your FAQs comprehensive enough? When designing your website, you need to consider how users will move around your website and if their queries are being answered immediately.
While you may be thinking you can just shrink your current desktop version into mobile form, think again. Long paragraphs of text can create pages of content for the user to scroll through, which is not user-friendly.
Avoid having too many pages, or if this is essential, include them in menus and sub-menus to make the overall design as slick as possible. When structuring these menus, think of it like the contents and index of a book; your categorisation should help users find the exact page they need to visit.
For e-commerce websites that stock thousands of products, filtered navigation is vital to ensure users don’t lose patience when searching. Using ‘view more’ rather than ‘page x’ may also help improve conversions, as people can be daunted by the prospect of scrolling through endless pages.
Optimise it for conversions
You may be attracting people to your website, but if they aren’t converting, then you are losing the battle. By spending time on conversion rate optimization (CRO), you’ll be able to test how well your website is performing and review the areas you can improve upon. For some businesses, a ‘conversion’ will be a sale, while for others it will be an email sign-up or whitepaper download – but whatever it is, it needs to perform. Putting in some serious CRO work will increase the chances of users completing what you’d like them to do on your site.
A/B and multivariate tests are great ways of identifying the site elements that might be hurting your conversion rate. Put simply, A/B testing involves showing one page on your website to half of your users, and an alternative version of that page to the other half. In theory, it should allow you to determine the impact that a change – big or small – could have on your end goal, decreasing the likelihood of failure if you are testing a new element or improving an area that isn’t performing. Examples of A/B testing include changing a page layout to drive revenue, moving contact forms, and changing the font or colour of calls-to-action (CTAs).

If you run an e-commerce business, you should consider adding filters to your site
Ensure that you analyse your customer journey too, as this can allow you to greatly improve your conversion rates. Look at where your visitors’ journeys began before they arrived on your website – it might be a search engine, social media, or even offline – as this could also dictate how they use your site.
Think about design hierarchy
How your website looks can also subtly influence the user into performing certain actions or responding in a certain way. Visual or design hierarchy involves using design to encourage certain movements or interactions, effectively forcing a user’s attention to a particular area of a website. Size, colour, layout, position and style can all be manipulated to change a user’s perspective and influence them in some way.
For example, the most important elements on the page should be visually dominant, but they shouldn’t outweigh the rest of your page design. A blur test is a handy way to check this. Colours can also influence how prominent something is on a website. Does the text stand out against the background or is it fighting for attention? Is the image more important than the text? What do you want the user to see first?
A company’s logo will typically be placed in the top left-hand corner of a site, with contact details in the footer and a ‘hamburger button’ in the top-right corner or menu bar across the top. However, while these are common design features of many websites, that doesn’t necessarily mean they’ll work for you. You want to ensure that your layout provides users with enough options so that they can find what they want, but not too many that it’s overwhelming.
Designing a website is a complex process, but taking the time to get the foundations right, and keeping these best practices in mind, should help your business stand out from the crowd.
About the author
Chris Hardy is owner of Xchange Training, a leading provider of bespoke digital and creative training courses throughout the UK. Hardy previously worked as a manager and company director in publishing software
distribution, and has a wealth of experience in the needs of creative users and
publishing workflow.






These cookies are set by a range of social media services that we have added to the site to enable you to share our content with your friends and networks. They are capable of tracking your browser across other sites and building up a profile of your interests. This may impact the content and messages you see on other websites you visit.
If you do not allow these cookies you may not be able to use or see these sharing tools.